Нововведения и правки «Композер-инсталлера»
Недавно поработал над «Композер-инсталлером»: исправил ошибку в «битриксовом» установщике и добавил доступ к консоли. Что характерно, последняя доработка потребовалась для первой.
Доступ к консоли
В Composer\Installers\BaseInstaller добавлено свойство $io, реализация IOInterface. Отныне можно в консоль выводить уведомления, сообщения об ошибках и даже реагировать на действия пользователя. Парочка примеров:
class BitrixInstaller extends BaseInstaller
{
protected function templatePath($path, array $vars = array())
{
$this->io->writeError('<error>Не хочу устанавливаться!</error>');
while (true) {
switch ($this->io->ask('<info>Нажми на клаву [y,n,?]</info> ', '?')) {
case 'y':
// Пользователь ввёл «y»
break 2;
case 'n':
// Пользователь ввёл «n»
break 2;
case '?':
default:
// Пользователь ввёл фиг знает что
break;
}
}
}Исправления «битриксового» установщика
Для «Композера» существует установщик «битриксовых» пакетов, который умеет размещать в нужные каталоги сайта модули, компоненты и шаблоны. В первой версии установщика «косяк», нарушающий идеологию «Композера»: пакеты размещались в каталоге local/. Почему это неправильно — расскажу чуть ниже.
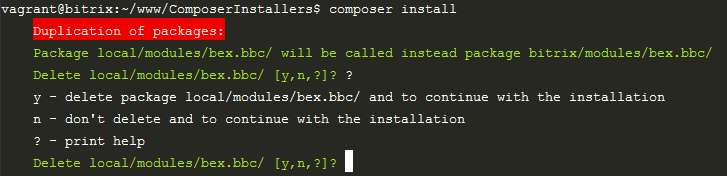
Пару дней назад я исправил это, добавив ко всему поиск пакетов-дубликатов в local/. «Композер» любезно сообщит и предложит удалить пакеты из старых путей:

И зачем?..
Вообще-то, на сайте «Композера» об этом написано, но всё равно довольно часто слышу и читаю подобные вопросы. Идеология менеджера пакетов такова, что устанавливаемые библиотеки не должны находится под версионным контролем проекта («Гит», «Меркуриал» и пр.), менеджер сам будет управлять ими и отслеживать их изменение. В проекте должны версионироваться только конфигурационные файлы, в случае «Композера» — это composer.json и composer.lock.
С внедрением в «Битрикс» поддержки отдельной директории local/ для собственных разработок, каталог bitrix/ стал аналогом каталога vendor/. bitrix/ должен использоваться для системных файлов и сторонних модулей, пакетов, тем и пр. Чаще всего, он размещается в .vcsignore проекта.